💌 Convite de Casamento Mobile 💌

Este projeto é um convite de casamento para dispositivos móveis.
Foi desenvolvido com React e TypeScript, utilizando Vite para proporcionar um ambiente de desenvolvimento rápido e simples.
Foram aplicados eslint e prettier, e o estilo foi implementado usando emotion/styled.
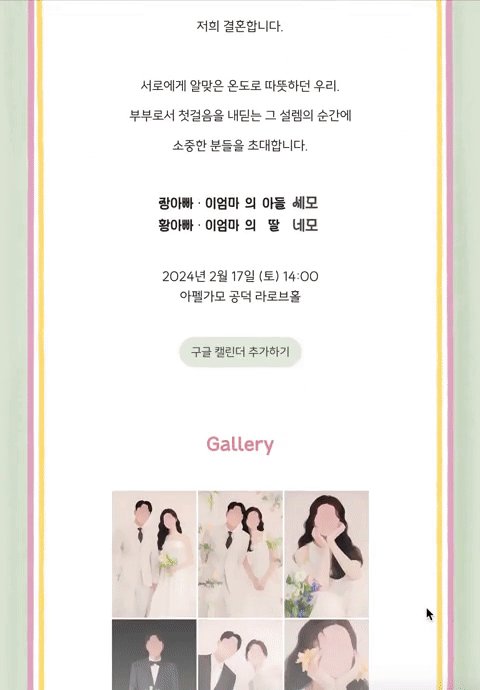
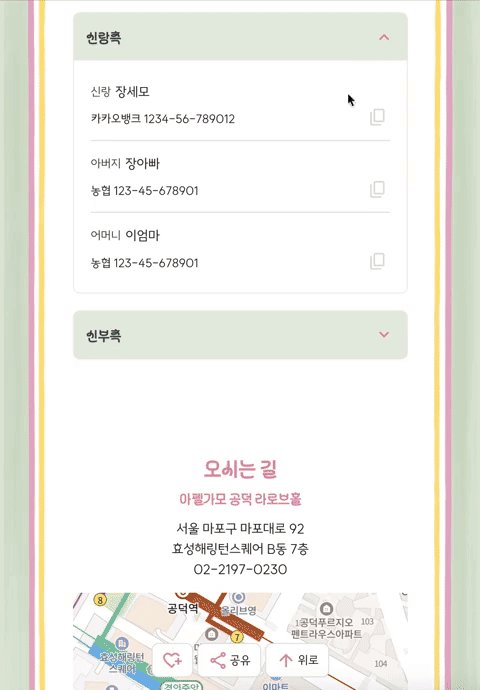
Para a galeria foi usado react-photoswipe-gallery e para o mapa, react-naver-maps.

Adicionamos uma funcionalidade divertida de confete usando js-confetti.
Como instalar e executar o projeto
- Clone o repositório.
git clone https://github.com/your-username/mobile-wedding-invitation.git
- Acesse a pasta do projeto.
cd mobile-wedding-invitation
- Instale as dependências necessárias.
npm install
- (Obrigatório) Renomeie o arquivo
.env.samplepara.enve preencha o VITE_APP_NAVERMAPS_CLIENT_ID com oclient_idobtido no Naver Cloud. Oclient_idpode ser obtido após registrar um aplicativo no NAVER CLOUD PLATFORM. - (Opcional) Se desejar usar os recursos de likes e livro de visitas, é necessária a configuração do Firebase. Configure o Firebase SDK no arquivo src/firebase.ts. Consulte a documentação do Firebase para configurar o SDK.
- Modifique os arquivos que precisam de personalização. (Consulte a lista de verificação abaixo)
- Execute o aplicativo.
npm run dev
Lista de verificação para personalização
-
src/data.jsonModifique as informações que serão incluídas no convite de casamento. -
index.htmlAtualize as meta tags para favicon, título e og tags. -
public/thumbnail.jpgSubstitua a imagem de miniatura. - Adicione as fotos para a galeria em
assets/imagese importe-as emsrc/layout/Gallery/Images.ts. Ajuste os tamanhos conforme necessário para cada foto. -
.envÉ necessário inserir VITE_APP_NAVERMAPS_CLIENT_ID=client_id. - (Opcional)
src/firebase.tsSe desejar usar os recursos de "likes" ou livro de visitas, é necessária a configuração do SDK do Firebase. - (Opcional)
src/data.jsonAo preencher os dados bancários dos pais, você pode adicionar links do KakaoPay ou Toss usando os camposkakaopayAccountetossAccount.
Implantação direta após clonar
Referências
- Desenvolvedor: heejin-hwang
- Biblioteca react-photoswipe-gallery: react-photoswipe-gallery
- Documentação oficial do react-naver-maps: react-naver-maps
- NAVER CLOUD PLATFORM: NAVER CLOUD PLATFORM
- Kakao Developers: https://developers.kakao.com/
- Criar conta Toss: https://toss.me/
Este projeto é distribuído sob a licença MIT. Consulte o arquivo LICENSE para obter mais detalhes.
Outro convite de casamento móvel
Se você prefere um design mais refinado, confira o SmallBigWedding para um convite cheio de detalhes encantadores.