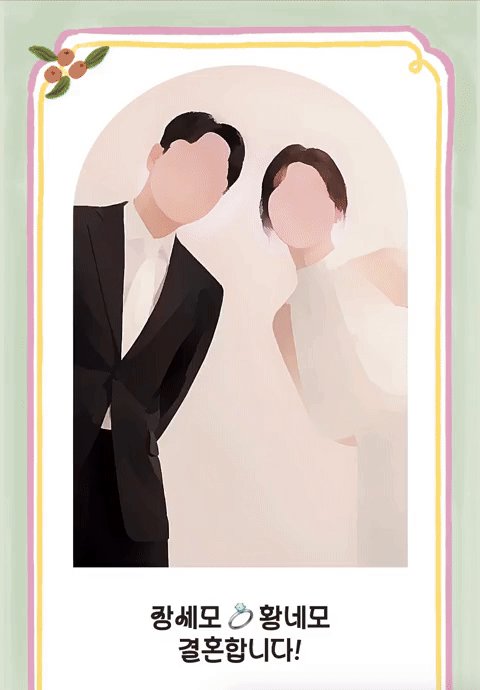
💌 モバイル結婚式招待状 💌

このプロジェクトはモバイル結婚式招待状です。
ReactとTypeScriptをベースに開発されており、Viteを使用して高速で簡便な開発環境を提供します。
eslintとprettierを適用し、emotion/styledを活用してスタイリングを行いました。
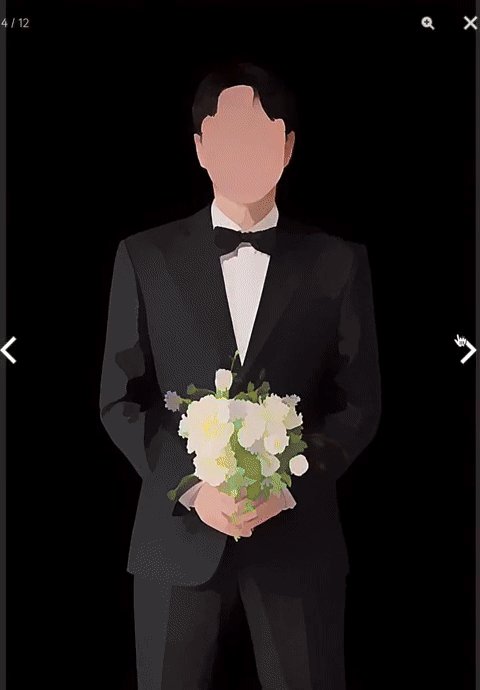
ギャラリーにはreact-photoswipe-gallery、地図にはreact-naver-mapsを使用しました。

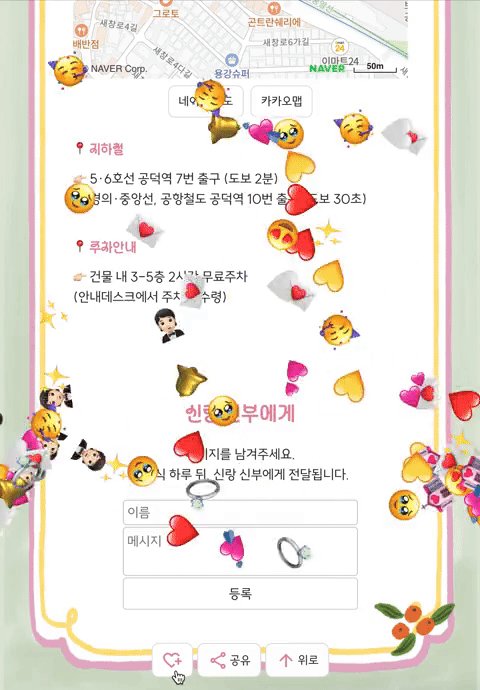
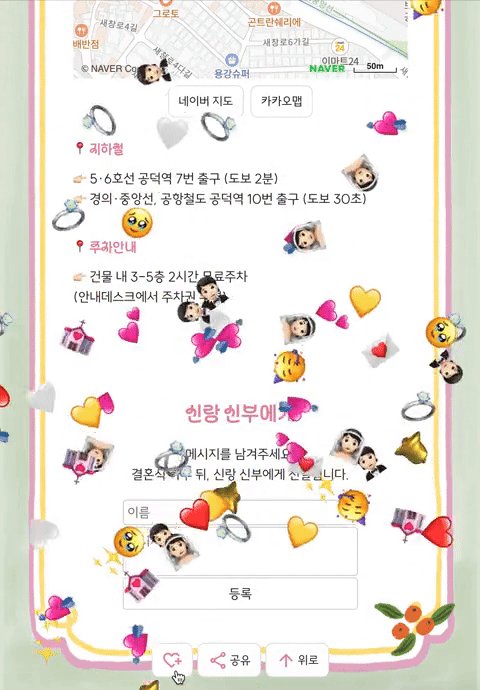
js-confettiを使用して可愛い紙吹雪機能を追加しました。
プロジェクトのインストールと実行方法
- リポジトリをクローンします。
git clone https://github.com/your-username/mobile-wedding-invitation.git
- プロジェクトフォルダに移動します。
cd mobile-wedding-invitation
- 必要な依存関係をインストールします。
npm install
- (必須)
.env.sampleファイルの名前を.envに変更し、VITE_APP_NAVERMAPS_CLIENT_IDにNaver Cloudで発行されたclient_idを入力します。client_idはNAVER CLOUD PLATFORMでアプリケーション登録後に発行できます。 - (オプション) likesとゲストブック機能を使用する場合はFirebaseの設定が必要です。src/firebase.tsファイルにFirebase SDKを設定します。Firebaseドキュメントを参照してSDKを設定できます。
- カスタマイズが必要なファイルを修正します。(以下のチェックリスト参照)
- アプリケーションを実行します。
npm run dev
カスタマイズチェックリスト
-
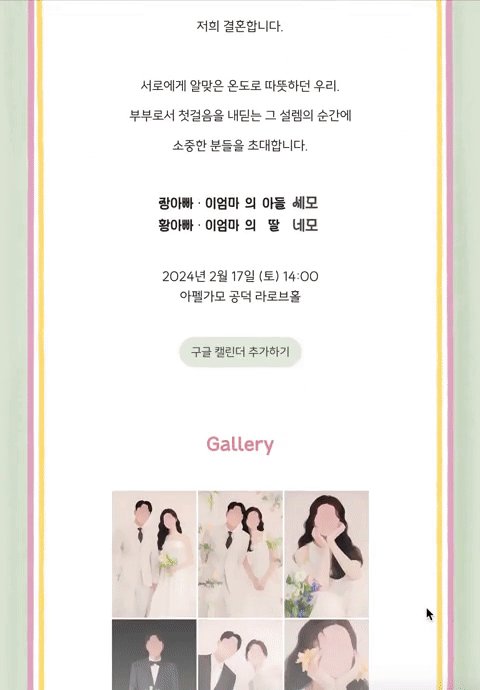
src/data.json招待状に掲載する情報を修正します。 -
index.htmlファビコン、タイトル、OGタグに使用するmetaタグなどを修正します。 -
public/thumbnail.jpgサムネイル画像を修正します。 -
assets/imagesにギャラリーに掲載する写真を追加し、src/layout/Gallery/Images.tsでimportします。ここで写真に合わせてサイズを調整します。 -
.envVITE_APP_NAVERMAPS_CLIENT_ID=client_id の入力が必要です。 - (オプション)
src/firebase.tslikesやゲストブックを使用する場合、firebase SDKの設定が必要です。 - (オプション)
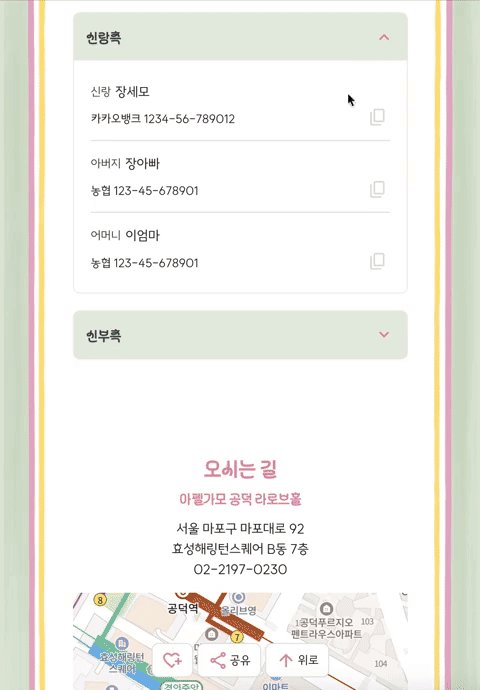
src/data.json両親の口座番号を記載する際、kakaopayAccount、tossAccount項目を使用してカカオペイやトスのリンクを追加できます。
クローン後、すぐにデプロイ
参考資料
- 開発者: heejin-hwang
- react-photoswipe-gallery ライブラリ: react-photoswipe-gallery
- react-naver-maps 公式ドキュメント: react-naver-maps
- ネイバークラウドプラットフォーム: NAVER CLOUD PLATFORM
- カカオデベロッパーズ: https://developers.kakao.com/
- トスID作成: https://toss.me/
このプロジェクトはMITライセンスのもとで配布されています。詳細はLICENSEファイルを参照してください。
もう一つのモバイル招待状
より整理されたデザインをお求めの場合、スモールビックウェディングで可愛らしいポイントが満載の招待状を利用できます。