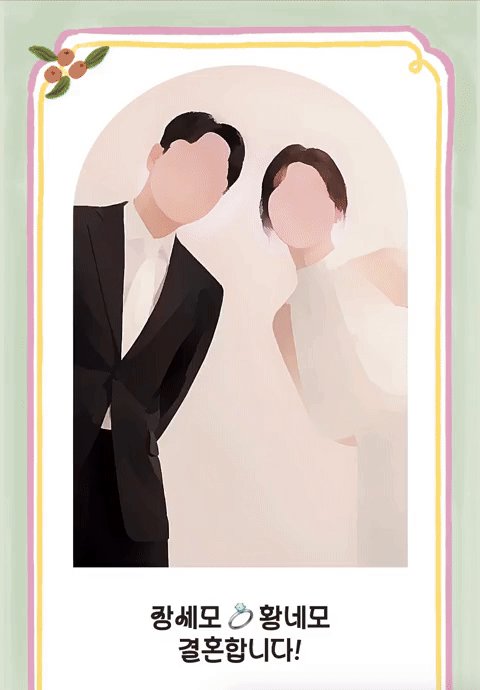
💌 Invitación de Boda Móvil 💌

Este proyecto es una invitación de boda para móviles.
Desarrollado con React y Typescript, utilizando Vite para proporcionar un entorno de desarrollo rápido y sencillo.
Se han aplicado eslint y prettier, y se ha utilizado emotion/styled para los estilos.
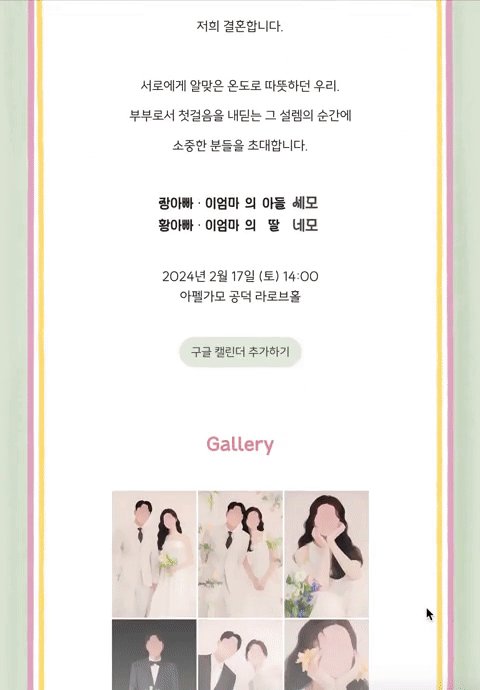
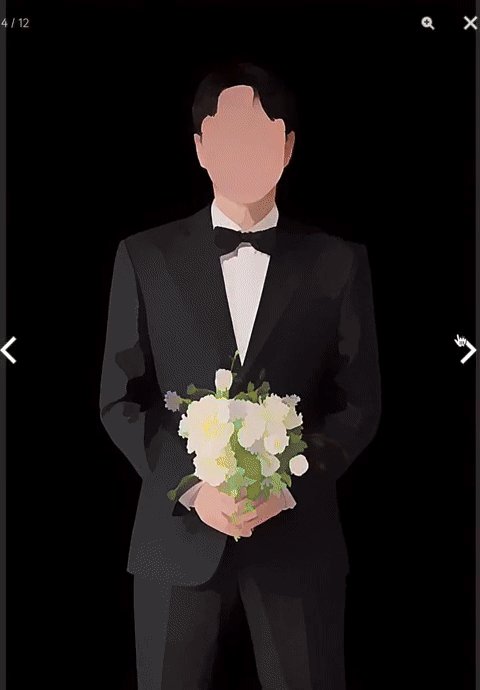
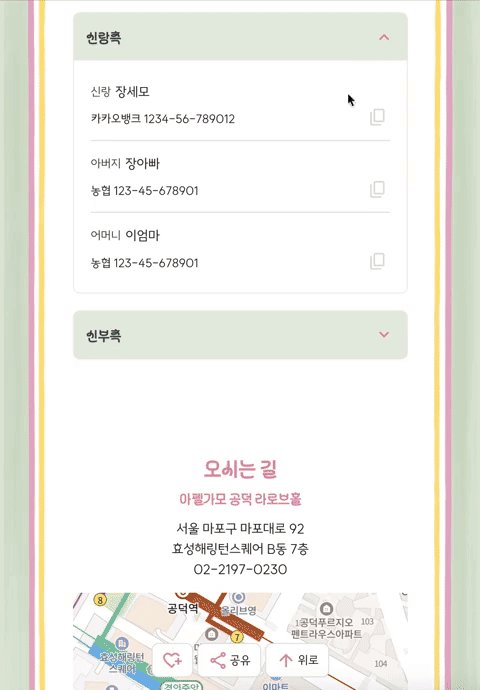
Para la galería se usó react-photoswipe-gallery y para el mapa react-naver-maps.

Se incluyó una divertida función de confeti usando js-confetti.
Métodos de instalación y ejecución del proyecto
- Clona el repositorio.
git clone https://github.com/your-username/mobile-wedding-invitation.git
- Navega hasta la carpeta del proyecto.
cd mobile-wedding-invitation
- Instala las dependencias necesarias.
npm install
- (Obligatorio) Renombra el archivo
.env.samplea.envy completa VITE_APP_NAVERMAPS_CLIENT_ID con elclient_idobtenido de Naver Cloud. Puedes obtener elclient_idregistrando una aplicación en NAVER CLOUD PLATFORM. - (Opcional) Si deseas usar las funciones de "likes" y libro de visitas, necesitarás configurar Firebase. Configura el SDK de Firebase en el archivo src/firebase.ts. Consulta la documentación de Firebase para configurar el SDK.
- Modifica los archivos que requieran personalización. (Consulta la lista de verificación a continuación)
- Ejecuta la aplicación.
npm run dev
Lista de verificación para personalización
- Modifica la información de la invitación de boda en
src/data.json. - Actualiza las metaetiquetas para el favicon, título y etiquetas OG en
index.html. - Cambia la imagen miniatura en
public/thumbnail.jpg. - Añade fotos para la galería en
assets/imagese impórtalas ensrc/layout/Gallery/Images.ts. Aquí puedes ajustar los tamaños según las imágenes. - En
.env, es necesario ingresar VITE_APP_NAVERMAPS_CLIENT_ID=client_id. - (Opcional) Configura el SDK de Firebase en
src/firebase.tssi deseas usar "likes" o el libro de visitas. - (Opcional) Al agregar cuentas bancarias de los padres en
src/data.json, puedes incluir enlaces de KakaoPay o Toss usando los camposkakaopayAccountytossAccount.
Desplegar directamente después de clonar
Referencias
- Desarrollador: heejin-hwang
- Biblioteca react-photoswipe-gallery: react-photoswipe-gallery
- Documentación oficial de react-naver-maps: react-naver-maps
- Plataforma NAVER CLOUD: NAVER CLOUD PLATFORM
- Desarrolladores de Kakao: https://developers.kakao.com/
- Crear ID de Toss: https://toss.me/
Este proyecto se distribuye bajo la licencia MIT. Consulta el archivo LICENSE para más detalles.
Otra invitación de boda móvil
Si prefieres un diseño más pulido, puedes probar invitaciones llenas de detalles encantadores en SmallBigWedding.