CloudPaste - Área de Transferência Online 📋
Serviço de área de transferência online e compartilhamento de arquivos baseado em Cloudflare com suporte a edição Markdown e upload de arquivos
📸 Demonstração • ✨ Recursos • 🚀 Guia de Implantação • 🔧 Stack Tecnológica • 💻 Desenvolvimento • 📄 Licença
📸 Demonstração
 |  |
 |  |
 |  |
 |  |
✨ Recursos
📝 Edição e Compartilhamento Markdown
- Editor Poderoso: Integrado com Vditor, suportando Markdown estilo GitHub, fórmulas matemáticas, fluxogramas, mapas mentais e mais
- Compartilhamento Seguro: Conteúdo pode ser protegido com senhas de acesso
- Expiração Flexível: Suporte para definir tempos de expiração do conteúdo
- Controle de Acesso: Capacidade de limitar o número máximo de visualizações
- Personalização: Links de compartilhamento e notas personalizadas
- Suporte a links diretos de texto bruto: Similar aos links diretos Raw do GitHub, usado para serviços lançados via arquivos de configuração YAML
- Exportação em múltiplos formatos: Suporta exportação para PDF, Markdown, HTML, imagens PNG e documentos Word
- Compartilhamento Fácil: Copiar link com um clique e geração de QR code
- Salvamento Automático: Suporte para salvamento automático de rascunhos
📤 Upload e Gerenciamento de Arquivos
- Suporte a Múltiplos Armazenamentos: Compatível com vários serviços de armazenamento S3 (Cloudflare R2, Backblaze B2, AWS S3, etc.)
- Configuração de Armazenamento: Interface visual para configurar múltiplos espaços de armazenamento, troca flexível de fontes de armazenamento padrão
- Upload Eficiente: Upload direto para armazenamento S3 via URLs pré-assinadas
- Feedback em Tempo Real: Exibição do progresso de upload em tempo real
- Limites Personalizáveis: Limites de upload único e restrições de capacidade máxima
- Gerenciamento de Metadados: Notas de arquivo, senhas, tempos de expiração, restrições de acesso
- Análise de Dados: Estatísticas de acesso a arquivos e análise de tendências
- Transferência Direta do Servidor: Suporte para chamar APIs para upload, download e outras operações de arquivos.
🛠 Operações Convenientes de Arquivo/Texto
- Gerenciamento Unificado: Suporte para criação, exclusão e modificação de propriedades de arquivos/textos
- Pré-visualização Online: Pré-visualização online e geração de links diretos para documentos, imagens e arquivos de mídia comuns
- Ferramentas de Compartilhamento: Geração de links curtos e QR codes para compartilhamento multiplataforma
- Gerenciamento em Lote: Operações e exibição em lote para arquivos/textos
🔄 WebDAV e Gerenciamento de Pontos de Montagem
- Suporte ao Protocolo WebDAV: Acessar e gerenciar o sistema de arquivos via protocolo WebDAV padrão
- Montagem de Unidade de Rede: Suporte para montagem por alguns clientes de terceiros
- Pontos de Montagem Flexíveis: Suporte para criar múltiplos pontos de montagem conectados a diferentes serviços de armazenamento
- Controle de Permissões: Gerenciamento de permissões de acesso granular para pontos de montagem
- Integração com Chave API: Autorização de acesso WebDAV através de chaves API
- Suporte a Arquivos Grandes: Uso automático de mecanismo de upload multipart para arquivos grandes
- Operações de Diretório: Suporte completo para criação, upload, exclusão, renomeação e outras operações de diretório
🔐 Gerenciamento de Permissões Leve
Controle de Permissões de Administrador
- Gerenciamento do Sistema: Configuração de definições globais do sistema
- Moderação de Conteúdo: Gerenciamento de todo o conteúdo do usuário
- Gerenciamento de Armazenamento: Adição, edição e exclusão de serviços de armazenamento S3
- Atribuição de Permissões: Criação e gerenciamento de permissões de chaves API
- Análise de Dados: Acesso completo a dados estatísticos
Controle de Permissões de Chave API
- Permissões de Texto: Criar/editar/excluir conteúdo de texto
- Permissões de Arquivo: Upload/gerenciar/excluir arquivos
- Permissões de Armazenamento: Capacidade de selecionar configurações de armazenamento específicas
- Separação Leitura/Escrita: Pode definir permissões somente leitura ou leitura/escrita
- Controle de Tempo: Período de validade personalizável (de horas a meses)
- Mecanismo de Segurança: Funções de expiração automática e revogação manual
💫 Recursos do Sistema
- Alta Adaptabilidade: Design responsivo, adaptando-se a dispositivos móveis e desktops
- Multilíngue: Suporte a interface bilíngue Chinês/Inglês
- Modos Visuais: Troca de tema claro/escuro
- Autenticação Segura: Sistema de autenticação de administrador baseado em JWT
- Experiência Offline: Suporte PWA, permitindo uso offline e instalação em desktop
🚀 Guia de Implantação
Pré-requisitos
Antes de começar a implantação, por favor certifique-se de ter preparado o seguinte:
- Conta Cloudflare (obrigatório)
- Se usando R2: Ativar serviço Cloudflare R2 e criar um bucket (requer método de pagamento)
- Se usando Vercel: Registrar uma conta Vercel
- Informações de configuração para outros serviços de armazenamento S3:
S3_ACCESS_KEY_IDS3_SECRET_ACCESS_KEYS3_BUCKET_NAMES3_ENDPOINT
👉 Ver Guia Completo de Implantação
📑 Índice
Implantação Automatizada via Action
Usando GitHub Actions permite implantação automática da aplicação após push do código.
Configurar Repositório GitHub
- Fork ou clone o repositório https://github.com/ling-drag0n/CloudPaste
- Vá para as configurações do seu repositório GitHub
- Navegue para Settings → Secrets and variables → Actions → New Repository secrets
- Adicione os seguintes Secrets:
| Nome do Secret | Obrigatório | Propósito |
|---|---|---|
CLOUDFLARE_API_TOKEN | ✅ | Token API Cloudflare (requer permissões Workers, D1 e Pages) |
CLOUDFLARE_ACCOUNT_ID | ✅ | ID da conta Cloudflare |
ENCRYPTION_SECRET | ❌ | Chave para criptografar dados sensíveis (se não fornecido, será gerado automaticamente) |
Obter Token API Cloudflare
-
Visite Cloudflare Dashboard
-
Crie um novo token API
-
Selecione o template "Edit Cloudflare Workers", e adicione permissão de edição de banco de dados D1

Implantação Automatizada do Backend
Fork o repositório, preencha os secrets, e então execute o workflow!!!
A implantação é acionada automaticamente quando arquivos no diretório backend são alterados e enviados para o branch main ou master. O workflow prossegue como segue:
- Criar automaticamente banco de dados D1 (se não existir)
- Inicializar banco de dados com schema.sql (criar tabelas e dados iniciais)
- Definir variável de ambiente ENCRYPTION_SECRET (obtido de GitHub Secrets ou gerado automaticamente)
- Implantar automaticamente Worker no Cloudflare
- Recomenda-se configurar um domínio customizado para substituir o domínio original Cloudflare (caso contrário pode não ser acessível em certas regiões)
⚠️ Lembre-se do nome de domínio do seu backend
Implantação Automatizada do Frontend
Cloudflare Pages (Recomendado)
Fork o repositório, preencha os secrets, e então execute o workflow.
A implantação é acionada automaticamente quando arquivos no diretório frontend são alterados e enviados para o branch main ou master. Após implantação, você precisa definir variáveis de ambiente no painel de controle Cloudflare Pages:
-
Faça login em Cloudflare Dashboard
-
Navegue para Pages → Seu projeto (ex: "cloudpaste-frontend")
-
Clique "Settings" → "Environment variables"
-
Adicione variável de ambiente:
-
Nome:
VITE_BACKEND_URL -
Valor: Sua URL Worker backend (ex:
https://cloudpaste-backend.your-username.workers.dev) sem "/" no final. Recomenda-se usar um domínio customizado de backend worker. -
Certifique-se de inserir o nome de domínio completo do backend no formato "https://xxxx.com"
-
-
Passo importante: Então execute o workflow frontend novamente para completar o carregamento do domínio backend!!!

Por favor siga os passos estritamente, caso contrário o carregamento do domínio backend falhará
Vercel
Para Vercel, recomenda-se implantar como segue:
- Importe seu projeto GitHub após fork
- Configure parâmetros de implantação:
Framework Preset: Vite
Build Command: npm run build
Output Directory: dist
Install Command: npm install
- Configure as variáveis de ambiente abaixo: Insira: VITE_BACKEND_URL e seu domínio backend
- Clique no botão "Deploy" para implantar
☝️ Escolha um dos métodos acima
Implantação Manual
Implantação Manual do Backend
- Clone o repositório
git clone https://github.com/ling-drag0n/CloudPaste.git
cd CloudPaste/backend
-
Instale dependências
npm install -
Faça login no Cloudflare
npx wrangler login -
Crie banco de dados D1
npx wrangler d1 create cloudpaste-dbAnote o ID do banco de dados da saída.
-
Modifique configuração wrangler.toml
[[d1_databases]] binding = "DB" database_name = "cloudpaste-db" database_id = "YOUR_DATABASE_ID" -
Implante Worker
npx wrangler deployAnote a URL da saída; este é o endereço API do seu backend.
-
Inicialize banco de dados (automático) Visite sua URL Worker para acionar inicialização:
https://cloudpaste-backend.your-username.workers.dev
⚠️ Lembrete de segurança: Por favor altere a senha padrão do administrador imediatamente após inicialização do sistema (Usuário: admin, Senha: admin123).
Implantação Manual do Frontend
Cloudflare Pages
-
Prepare código frontend
cd CloudPaste/frontend npm install -
Configure variáveis de ambiente Crie ou modifique arquivo
.env.production:VITE_BACKEND_URL=https://cloudpaste-backend.your-username.workers.dev VITE_APP_ENV=production VITE_ENABLE_DEVTOOLS=false -
Construa projeto frontend
npm run build -
Implante no Cloudflare Pages
Método 1: Via CLI Wrangler
npx wrangler pages deploy dist --project-name=cloudpaste-frontendMétodo 2: Via Cloudflare Dashboard
- Faça login em Cloudflare Dashboard
- Selecione "Pages"
- Clique "Create a project" → "Direct Upload"
- Envie arquivos do diretório
dist - Defina nome do projeto (ex: "cloudpaste-frontend")
- Clique "Save and Deploy"
Vercel
-
Prepare código frontend
cd CloudPaste/frontend npm install -
Instale e faça login no CLI Vercel
npm install -g vercel vercel login -
Configure variáveis de ambiente, mesmo que para Cloudflare Pages
-
Construa e implante
vercel --prodSiga os prompts para configurar o projeto.
Tutorial de Implantação ClawCloud CloudPaste
10GB de tráfego grátis por mês, adequado apenas para uso leve
Passo 1:
Link de registro: Claw Cloud (sem #AFF) Sem necessidade de cartão de crédito, desde que sua data de registro no GitHub seja maior que 180 dias, você ganha $5 de crédito todo mês.
Passo 2:
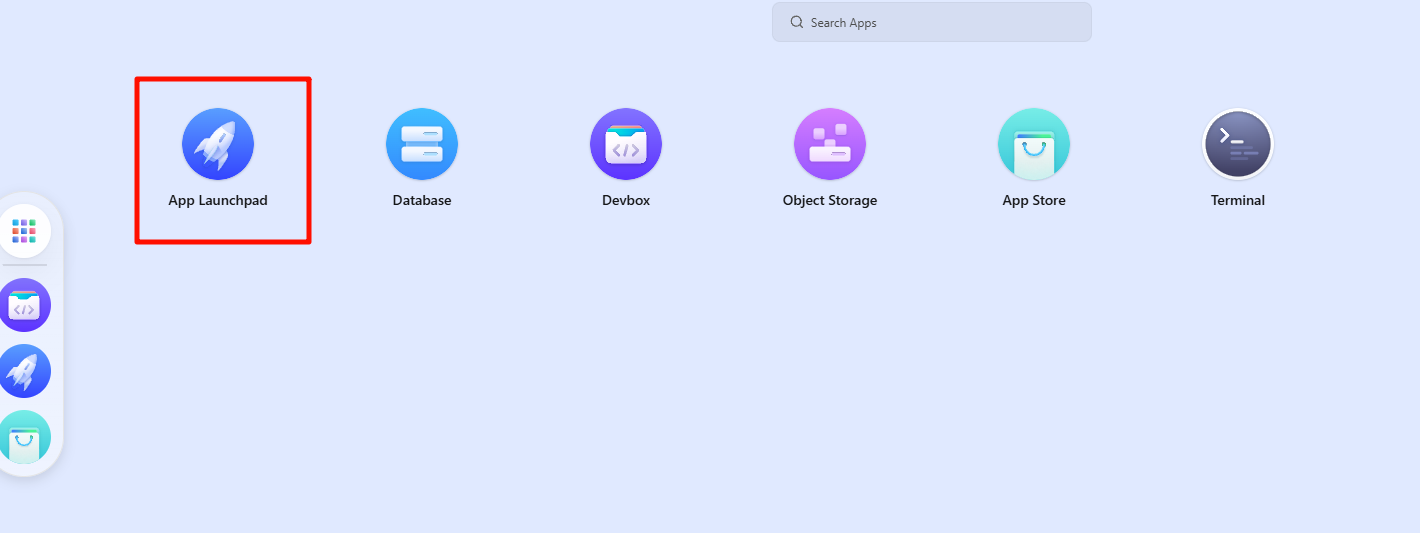
Após registro, clique em APP Launchpad na página inicial, então clique em criar app no canto superior direito

Passo 3:
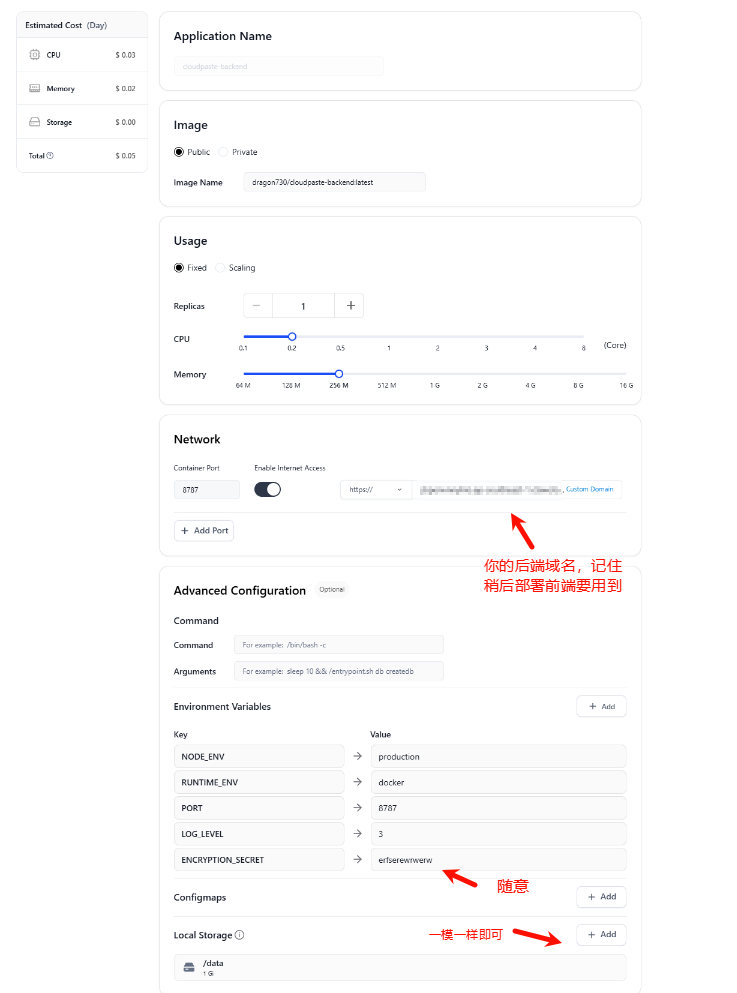
Primeiro implante o backend, como mostrado na figura (apenas para referência):

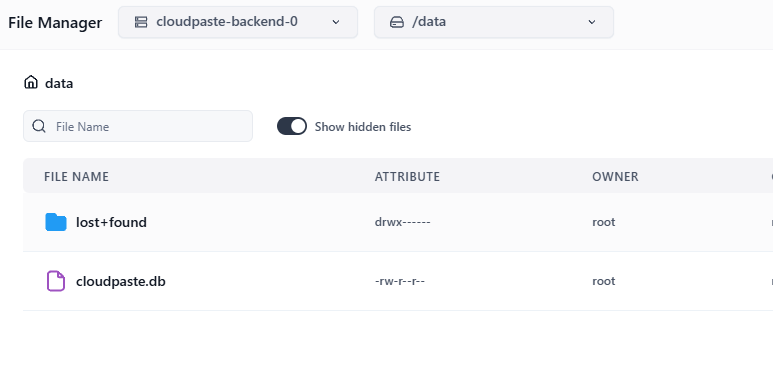
Armazenamento de dados backend está aqui:

Passo 4:
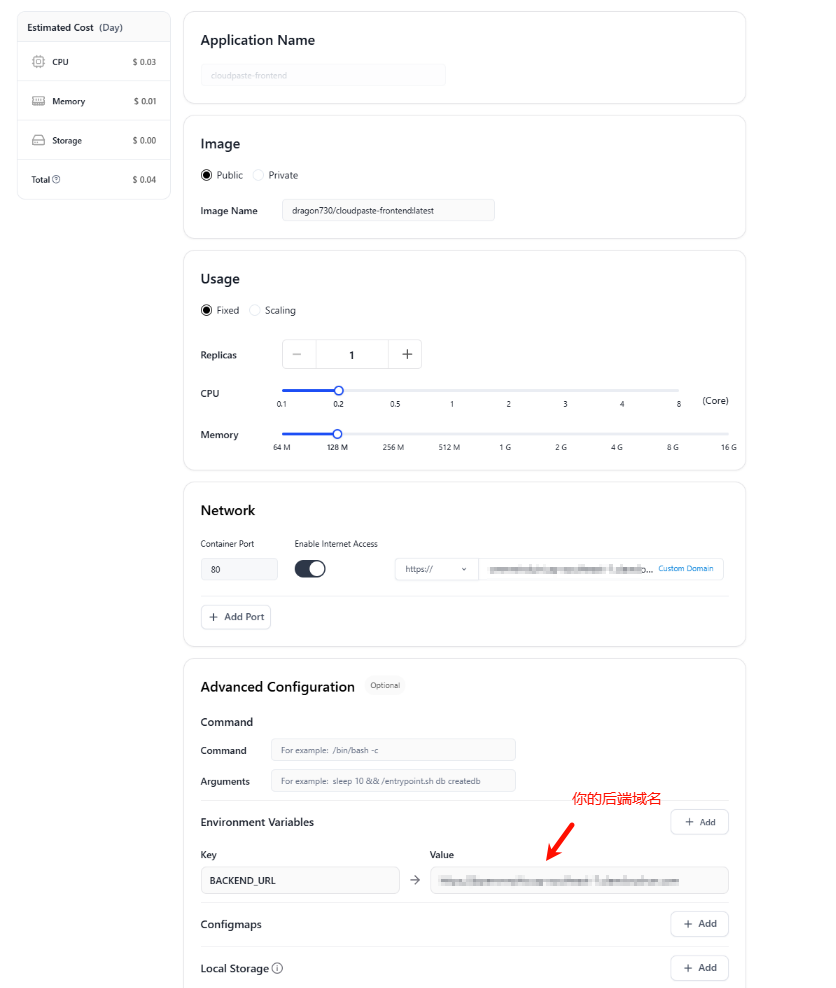
Então o frontend, como mostrado na figura (apenas para referência):

Implantação concluída e pronta para uso, domínios customizados podem ser configurados conforme necessário
👉 Guia de Implantação Docker
📑 Índice
Implantação via Linha de Comando Docker
Implantação Docker do Backend
Backend CloudPaste pode ser implantado rapidamente usando a imagem Docker oficial.
-
Crie diretório de armazenamento de dados
mkdir -p sql_data -
Execute container backend
docker run -d --name cloudpaste-backend \ -p 8787:8787 \ -v $(pwd)/sql_data:/data \ -e ENCRYPTION_SECRET=your-encryption-key \ -e NODE_ENV=production \ -e RUNTIME_ENV=docker \ dragon730/cloudpaste-backend:latestAnote a URL de implantação (ex:
http://your-server-ip:8787), que será necessária para implantação do frontend.
⚠️ Dica de segurança: Certifique-se de customizar ENCRYPTION_SECRET e mantê-lo seguro, pois esta chave é usada para criptografar dados sensíveis.
Implantação Docker do Frontend
O frontend usa Nginx para servir e configura o endereço API backend na inicialização.
docker run -d --name cloudpaste-frontend \
-p 80:80 \
-e BACKEND_URL=http://your-server-ip:8787 \
dragon730/cloudpaste-frontend:latest
⚠️ Nota: BACKEND_URL deve incluir a URL completa (incluindo protocolo http:// ou https://) ⚠️ Lembrete de segurança: Por favor altere a senha padrão do administrador imediatamente após inicialização do sistema (Usuário: admin, Senha: admin123).
Atualização de Imagem Docker
Quando uma nova versão do projeto é lançada, você pode atualizar sua implantação Docker seguindo estes passos:
-
Puxe as imagens mais recentes
docker pull dragon730/cloudpaste-backend:latest docker pull dragon730/cloudpaste-frontend:latest -
Pare e remova containers antigos
docker stop cloudpaste-backend cloudpaste-frontend docker rm cloudpaste-backend cloudpaste-frontend -
Inicie novos containers usando os mesmos comandos run acima (preservando diretório de dados e configuração)
Implantação com Um Clique via Docker Compose
Usando Docker Compose permite implantar ambos serviços frontend e backend com um clique, que é o método mais simples recomendado.
- Crie um arquivo
docker-compose.yml
version: "3.8"
services:
frontend:
image: dragon730/cloudpaste-frontend:latest
environment:
- BACKEND_URL=https://xxx.com # Fill in the backend service address
ports:
- "8080:80" #"127.0.0.1:8080:80"
depends_on:
- backend # Depends on backend service
networks:
- cloudpaste-network
restart: unless-stopped
backend:
image: dragon730/cloudpaste-backend:latest
environment:
- NODE_ENV=production
- RUNTIME_ENV=docker
- PORT=8787
- ENCRYPTION_SECRET=custom-key # Please modify this to your own security key
volumes:
- ./sql_data:/data # Data persistence
ports:
- "8787:8787" #"127.0.0.1:8787:8787"
networks:
- cloudpaste-network
restart: unless-stopped
networks:
cloudpaste-network:
driver: bridge
- Inicie os serviços
docker-compose up -d
⚠️ Lembrete de segurança: Por favor altere a senha padrão do administrador imediatamente após inicialização do sistema (Usuário: admin, Senha: admin123).
- Acesse os serviços
Frontend: http://your-server-ip:80
Backend: http://your-server-ip:8787
Atualização Docker Compose
Quando precisar atualizar para uma nova versão:
-
Puxe as imagens mais recentes
docker-compose pull -
Recrie containers usando novas imagens (preservando volumes de dados)
docker-compose up -d --force-recreate
💡 Dica: Se houver mudanças de configuração, você pode precisar fazer backup dos dados e modificar o arquivo docker-compose.yml
Exemplo de Proxy Reverso Nginx
server {
listen 443 ssl;
server_name paste.yourdomain.com; # Replace with your domain name
# SSL certificate configuration
ssl_certificate /path/to/cert.pem; # Replace with certificate path
ssl_certificate_key /path/to/key.pem; # Replace with key path
# Frontend proxy configuration
location / {
proxy_pass http://localhost:80; # Docker frontend service address
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
# Backend API proxy configuration
location /api {
proxy_pass http://localhost:8787; # Docker backend service address
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
client_max_body_size 0;
# WebSocket support (if needed)
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# WebDAV Configuration
location /dav {
proxy_pass http://localhost:8787/dav; # Points to your backend service
# WebDAV necessary headers
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# WebDAV method support
proxy_pass_request_headers on;
# Support all WebDAV methods
proxy_method $request_method;
# Necessary header processing
proxy_set_header Destination $http_destination;
proxy_set_header Overwrite $http_overwrite;
# Handle large files
client_max_body_size 0;
# Timeout settings
proxy_connect_timeout 3600s;
proxy_send_timeout 3600s;
proxy_read_timeout 3600s;
}
}
⚠️ Dica de segurança: Recomenda-se configurar HTTPS e um proxy reverso (como Nginx) para melhorar segurança.
👉 Guia de Configuração Cross-Origin S3
Recuperação da API R2 e Configuração de Cross-Origin
-
Faça login no Painel Cloudflare
-
Clique em R2 Storage e crie um bucket.
-
Crie um token de API


-
Salve todos os dados após a criação; você precisará deles posteriormente
-
Configure as regras de cross-origin: clique no bucket correspondente, clique em Configurações, edite a política CORS conforme mostrado abaixo:
[
{
"AllowedOrigins": ["http://localhost:3000", "https://replace-with-your-frontend-domain"],
"AllowedMethods": ["GET", "PUT", "POST", "DELETE", "HEAD"],
"AllowedHeaders": ["*"],
"ExposeHeaders": ["ETag"],
"MaxAgeSeconds": 3600
}
]
Recuperação da API B2 e Configuração de Cross-Origin
-
Se você não tem uma conta B2, registre uma primeiro, depois crie um bucket.

-
Clique em Application Key na barra lateral, clique em Create Key e siga a ilustração.

-
Configure o cross-origin do B2; a configuração de cross-origin do B2 é mais complexa, tome nota

-
Você pode tentar as opções 1 ou 2 primeiro, vá para a página de upload e veja se consegue enviar. Se o console F12 mostrar erros de cross-origin, use a opção 3. Para uma solução permanente, use a opção 3 diretamente.

Quanto à configuração da opção 3, como o painel não pode configurá-la, você precisa configurar manualmente baixando a ferramenta B2 CLI. Para mais detalhes, consulte: "https://docs.cloudreve.org/zh/usage/storage/b2".
Após o download, no diretório de download correspondente CMD, insira os seguintes comandos:
b2-windows.exe account authorize //Log in to your account, following prompts to enter your keyID and applicationKey
b2-windows.exe bucket get <bucketName> //You can execute to get bucket information, replace <bucketName> with your bucket name
Configuração do Windows, Use ".\b2-windows.exe xxx", O CLI Python seria semelhante:
b2-windows.exe bucket update <bucketName> allPrivate --cors-rules "[{\"corsRuleName\":\"CloudPaste\",\"allowedOrigins\":[\"*\"],\"allowedHeaders\":[\"*\"],\"allowedOperations\":[\"b2_upload_file\",\"b2_download_file_by_name\",\"b2_download_file_by_id\",\"s3_head\",\"s3_get\",\"s3_put\",\"s3_post\",\"s3_delete\"],\"exposeHeaders\":[\"Etag\",\"content-length\",\"content-type\",\"x-bz-content-sha1\"],\"maxAgeSeconds\":3600}]"
Substitua pelo nome do seu bucket. Para allowedOrigins na permissão de cross-origin, você pode configurar conforme suas necessidades; aqui permite todos.
- Configuração de cross-origin concluída
Acesso à API MinIO e Configuração de Cross-Origin
-
Implante o Servidor MinIO
Use a seguinte configuração Docker Compose (referência) para implantar rapidamente o MinIO:
version: "3" services: minio: image: minio/minio:RELEASE.2025-02-18T16-25-55Z container_name: minio-server command: server /data --console-address :9001 --address :9000 environment: - MINIO_ROOT_USER=minioadmin # Nome de usuário admin - MINIO_ROOT_PASSWORD=minioadmin # Senha admin - MINIO_BROWSER=on - MINIO_SERVER_URL=https://minio.example.com # URL de acesso à API S3 - MINIO_BROWSER_REDIRECT_URL=https://console.example.com # URL de acesso ao console ports: - "9000:9000" # Porta da API S3 - "9001:9001" # Porta do console volumes: - ./data:/data - ./certs:/root/.minio/certs # Certificados SSL (se necessário) restart: alwaysExecute
docker-compose up -dpara iniciar o serviço. -
Configure o Proxy Reverso (Referência)
Para garantir que o MinIO funcione corretamente, especialmente as visualizações de arquivos, configure o proxy reverso adequadamente. Configurações recomendadas para OpenResty/Nginx:
Proxy Reverso da API S3 MinIO (minio.example.com):
location / { proxy_pass http://127.0.0.1:9000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # Otimização HTTP proxy_http_version 1.1; proxy_set_header Connection ""; # Ativar keepalive HTTP/1.1 # Crítico: Resolver erros 403 e problemas de visualização proxy_cache off; proxy_buffering off; proxy_request_buffering off; # Sem limite de tamanho de arquivo client_max_body_size 0; }Proxy Reverso do Console MinIO (console.example.com):
location / { proxy_pass http://127.0.0.1:9001; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # Suporte a WebSocket proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; # Configurações críticas proxy_cache off; proxy_buffering off; # Sem limite de tamanho de arquivo client_max_body_size 0; } -
Acesse o Console para Criar Buckets e Chaves de Acesso
Para configuração detalhada, consulte a documentação oficial:
https://min.io/docs/minio/container/index.html
CN: https://min-io.cn/docs/minio/container/index.html
-
Configuração Adicional (Opcional)
As origens permitidas devem incluir o domínio do seu frontend.

-
Configure o MinIO no CloudPaste
- Faça login no painel de administração do CloudPaste
- Vá para "Configurações de Armazenamento S3" → "Adicionar Configuração de Armazenamento"
- Selecione "Outro serviço compatível com S3" como provedor
- Insira os detalhes:
- Nome: Nome personalizado
- URL do Endpoint: URL do serviço MinIO (ex.,
https://minio.example.com) - Nome do Bucket: Bucket pré-criado
- ID da Chave de Acesso: Sua Chave de Acesso
- Chave Secreta: Sua Chave Secreta
- Região: Deixe vazio
- Acesso por Estilo de Caminho: DEVE SER ATIVADO!
- Clique em "Testar Conexão" para verificar
- Salve as configurações
-
Solução de Problemas
- Observação: Se estiver usando o CDN da Cloudflare, talvez seja necessário adicionar
proxy_set_header Accept-Encoding "identity", e há problemas de cache a considerar. Recomenda-se usar apenas resolução DNS. - Erro 403: Certifique-se de que o proxy reverso inclua
proxy_cache offeproxy_buffering off - Problemas de Visualização: Verifique se
MINIO_SERVER_URLeMINIO_BROWSER_REDIRECT_URLestão configurados corretamente - Falhas no Upload: Verifique as configurações CORS; as origens permitidas devem incluir o domínio do frontend
- Console Inacessível: Verifique a configuração do WebSocket, especialmente
Connection "upgrade"
- Observação: Se estiver usando o CDN da Cloudflare, talvez seja necessário adicionar
Mais configurações relacionadas ao S3 em breve......
👉 Guia de Configuração do WebDAV
Guia de Configuração e Uso do WebDAV
O CloudPaste fornece suporte simples ao protocolo WebDAV, permitindo que você monte espaços de armazenamento como unidades de rede para acesso conveniente e gerenciamento de arquivos diretamente através de gerenciadores de arquivos.
Informações Básicas do Serviço WebDAV
- URL Base do WebDAV:
https://your-backend-domain/dav - Métodos de Autenticação Suportados:
- Autenticação Básica (nome de usuário+senha)
- Tipos de Permissão Suportados:
- Contas de administrador - Permissões completas de operação
- Chaves de API - Requer permissão de montagem ativada (mount_permission)
Configuração de Permissões
1. Acesso com Conta de Administrador
Use o nome de usuário e senha do administrador para acessar diretamente o serviço WebDAV:
- Nome de usuário: Nome de usuário do administrador
- Senha: Senha do administrador
2. Acesso com Chave de API (Recomendado)
Para um método de acesso mais seguro, recomenda-se criar uma chave de API dedicada:
- Faça login na interface de gerenciamento
- Navegue até "Gerenciamento de Chaves de API"
- Crie uma nova chave de API, certifique-se de que "Permissão de Montagem" esteja ativada
- Método de uso:
- Nome de usuário: Valor da chave de API
- Senha: O mesmo valor da chave de API que o nome de usuário
Configuração do Proxy Reverso NGINX
Se estiver usando o NGINX como proxy reverso, é necessário adicionar uma configuração WebDAV específica para garantir que todos os métodos WebDAV funcionem corretamente:
# WebDAV Configuration
location /dav {
proxy_pass http://localhost:8787; # Points to your backend service
# WebDAV necessary headers
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# WebDAV method support
proxy_pass_request_headers on;
# Support all WebDAV methods
proxy_method $request_method;
# Necessary header processing
proxy_set_header Destination $http_destination;
proxy_set_header Overwrite $http_overwrite;
# Handle large files
client_max_body_size 0;
# Timeout settings
proxy_connect_timeout 3600s;
proxy_send_timeout 3600s;
proxy_read_timeout 3600s;
}
Problemas Comuns e Soluções
-
Problemas de Conexão:
- Confirme se o formato da URL WebDAV está correto
- Verifique se as credenciais de autenticação são válidas
- Verifique se a chave de API tem permissão de montagem
-
Erros de Permissão:
- Confirme se a conta tem as permissões necessárias
- Contas de administrador devem ter permissões completas
- Chaves de API precisam ter a permissão de montagem especificamente ativada
-
⚠️⚠️ Problemas de Upload no WebDAV:
- No modo de upload pré-assinado, é necessário prestar atenção à configuração de cross-origin do armazenamento S3 correspondente
- No modo de recomendação automática do WebDAV, arquivos menores que 10MB usam o modo de upload direto, arquivos entre 10-50MB usam o modo de upload multipart e arquivos maiores que 50MB usam o modo de upload pré-assinado
- Quanto às limitações de upload do Cloudflare Worker, recomenda-se usar o modo pré-assinado ou direto e evitar uploads multipart
- Para implantações em Docker, basta prestar atenção à configuração do proxy nginx, qualquer modo de upload é aceitável
- Clientes como Windows, Raidrive e outros ainda não suportam uploads por arrastar e soltar, todo o resto funciona
🔧 Stack Tecnológica
Frontend
- Framework: Vue.js 3 + Vite
- Estilização: TailwindCSS
- Editor: Vditor
- Internacionalização: Vue-i18n
- Gráficos: Chart.js + Vue-chartjs
Backend
- Ambiente de Execução: Cloudflare Workers
- Framework: Hono
- Banco de Dados: Cloudflare D1 (SQLite)
- Armazenamento: Múltiplos serviços compatíveis com S3 (suporta R2, B2, AWS S3)
- Autenticação: Tokens JWT + chaves de API
💻 Desenvolvimento
Documentação da API
Documentação da API de Upload Direto de Arquivos do Servidor - Descrição detalhada da interface de upload direto de arquivos do servidor
Configuração do Ambiente de Desenvolvimento Local
-
Clone o repositório do projeto
git clone https://github.com/ling-drag0n/cloudpaste.git cd cloudpaste -
Configuração do Backend
cd backend npm install # Inicialize o banco de dados D1 wrangler d1 create cloudpaste-db wrangler d1 execute cloudpaste-db --file=./schema.sql -
Configuração do Frontend
cd frontend npm install -
Configure as variáveis de ambiente
- No diretório
backend, crie um arquivowrangler.tomlpara definir as variáveis de ambiente de desenvolvimento - No diretório
frontend, configure o arquivo.env.developmentpara definir as variáveis de ambiente do frontend
- No diretório
-
Inicie os servidores de desenvolvimento
# Backend cd backend npm run dev # Frontend (em outro terminal) cd frontend npm run dev
Estrutura do Projeto
CloudPaste/
├── frontend/ # Frontend Vue.js application
│ ├── src/ # Source code
│ │ ├── components/ # Vue components
│ │ ├── api/ # API clients and services
│ │ ├── i18n/ # Internationalization resource files
│ │ ├── utils/ # Utility functions
│ │ └── assets/ # Static assets
│ └── ...
└── backend/ # Cloudflare Workers backend
├── worker.js # Main Worker file
├── schema.sql # D1 database schema
└── ...
Construção Personalizada do Docker
Se você quiser personalizar imagens Docker ou depurar durante o desenvolvimento, siga estas etapas para construir manualmente:
-
Construa a imagem do backend
# Execute no diretório raiz do projeto docker build -t cloudpaste-backend:custom -f docker/backend/Dockerfile . # Execute a imagem construída personalizada docker run -d --name cloudpaste-backend \ -p 8787:8787 \ -v $(pwd)/sql_data:/data \ -e ENCRYPTION_SECRET=development-test-key \ cloudpaste-backend:custom -
Construa a imagem do frontend
# Execute no diretório raiz do projeto docker build -t cloudpaste-frontend:custom -f docker/frontend/Dockerfile . # Execute a imagem construída personalizada docker run -d --name cloudpaste-frontend \ -p 80:80 \ -e BACKEND_URL=http://localhost:8787 \ cloudpaste-frontend:custom -
Docker Compose para Ambiente de Desenvolvimento
Crie um arquivo
docker-compose.dev.yml:version: "3.8" services: frontend: build: context: . dockerfile: docker/frontend/Dockerfile environment: - BACKEND_URL=http://backend:8787 ports: - "80:80" depends_on: - backend backend: build: context: . dockerfile: docker/backend/Dockerfile environment: - NODE_ENV=development - RUNTIME_ENV=docker - PORT=8787 - ENCRYPTION_SECRET=dev_secret_key volumes: - ./sql_data:/data ports: - "8787:8787"Inicie o ambiente de desenvolvimento:
docker-compose -f docker-compose.yml up --build
📄 Licença
Licença Apache 2.0
Este projeto está licenciado sob a Licença Apache 2.0 - consulte o arquivo LICENSE para obter detalhes.
❤️ Contribuição
-
Patrocínio: Manter um projeto não é fácil. Se você gosta deste projeto, considere dar um pequeno incentivo ao autor. Cada pedaço do seu apoio é minha motivação para continuar~
Histórico de Estrelas
Se você acha que o projeto é bom, espero que você possa dar uma estrela grátis✨✨, Muito obrigado!




